Medooze Media Server Demo

I've recently done some research into WebRTC and specifically on how to stream media captured in the browser to a server. Initially I thought I could use something like Kinesis Video Streams and have AWS do the heavy lifting for me. Unfortunately this turned out way more complicated than I had anticipated so I started looking for other options.
That is when I came across Media Servers such as Medooze, OpenVidu, Janus and Jitsi. Medooze caught my attention since it appears to scale very well and offers a NodeJS based server.
It did take me some time to find a meaningful demo for Medooze and then to get it running. So I thought I briefly document the steps here to get a demo for Medooze up and running (note this only works on Linux or Mac OS X):
- Head over to the media-server-client-js project and clone it.
- Run the following commands:
npm i
npm run-script dist
cd demo
npm i
- Get the IP address of your current machine:
ifconfig | grep "inet "
- Using this IP, launch the Medooze server in the
demodirectory:
node index.js [your IP]
- Head to a browser and open the URL
https://[your ip]:8000(for instancehttps://10.0.2.15:8000. Accept the SSL certificate for your localhost.
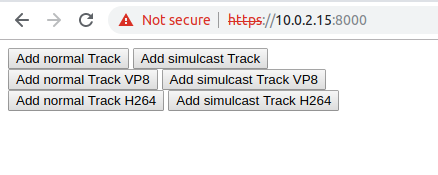
You should now see the demo page:

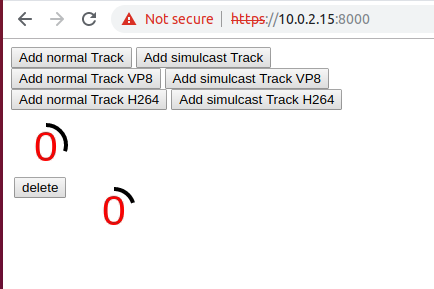
Clicking the buttons will create video streams:

The animation on top of the remote button is a video stream taken from a local canvas and animation/video to the right is the same stream relayed through the server.
So the client sends a stream to the server, the server sends that stream right back and the client then renders that stream.
During my local testing I encountered an issue when adding tracks with codecs (VP8, H264) that I have filed and link here for reference: Adding tracks with Codecs does not work





