
Memory Technique for Remembering Non-fiction Books
5 step technique for remembering key concepts of non-fiction books.

5 step technique for remembering key concepts of non-fiction books.

Use ChatGPT as a free tool to record with voice memos.

The allure of serverless computing and cloud-based solutions was once irresistible to me. The promise of speedier system development and simpler maintenance seemed like a dream come true. I eagerly advocated for these technologies, writing numerous articles on the subject. Yet, as time passed, my enthusiasm waned as I came

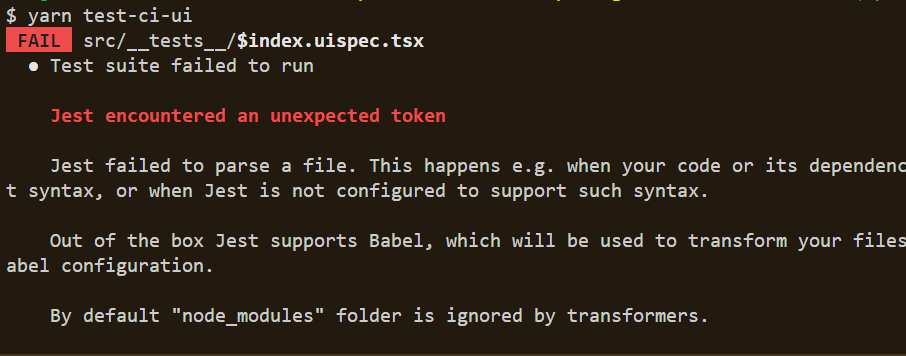
Problem When trying to run a Jest test, you encounter the following error related to the uuid package: Jest encountered an unexpected token Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to

Provides an npm package with a local file-based mock for S3 in the AWS JavaScript SDK (v3).

Explains how to use NodeJS streaming operations when working with S3 objects in the new AWS SDK v3.

Diagnose and fix the 'Cannot find module' problem after Next.js upgrade.

My experiences upgrading from Yarn 3 to Yarn 4 in a large codebase.

Are you up for a promotion or want to plan out your career path? This article provides some useful questions to ponder before you make your decision.

Uses voice-to-text transcription and code generated by ChatGPT to have your computer listen to your every command!

Provides guidiance on how to reduce latency when working with the OpenAI Whisper API

In order to try out the Fastlane tool, I needed to install Ruby on my Windows development machine today. The process took me a few attempts, so I thought I share here some of the mistakes to avoid and how to get everything running. How to Install Ruby The easiest