
open-source
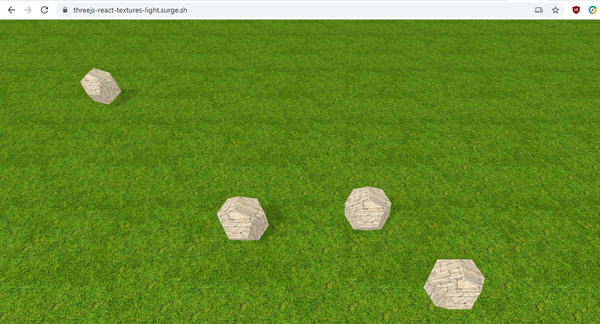
Textures and Lighting with React and Three.js
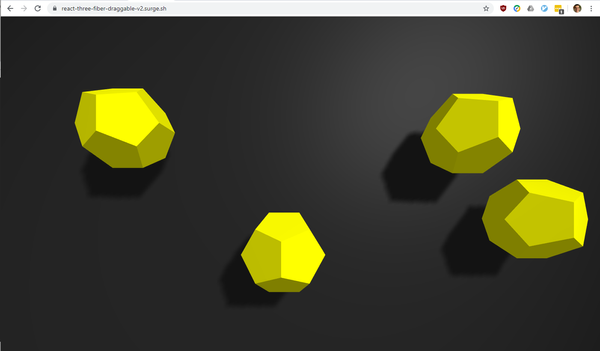
In my previous three posts, I have developed a simple WebGL application using react-three-fiber and three.js. In this post, I am adding texture loading and proper lighting to the application. For reference, here the links to the previous versions of the app: * Version 1: Just being able to drag