
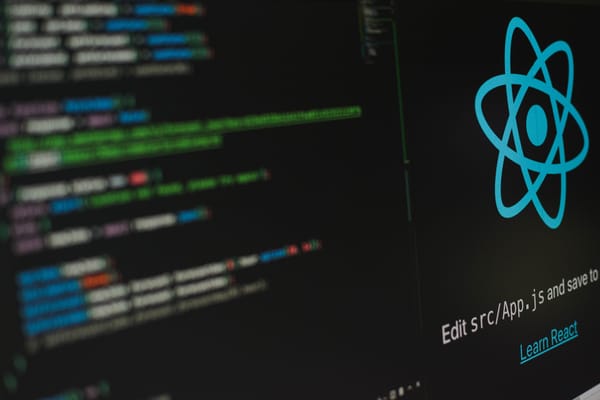
esbuild
esbuild CSS Modules Plugin for Server-Side Rendering
esbuild plugin for supporting CSS Modules in React Server-Side Rendering.

esbuild
esbuild plugin for supporting CSS Modules in React Server-Side Rendering.

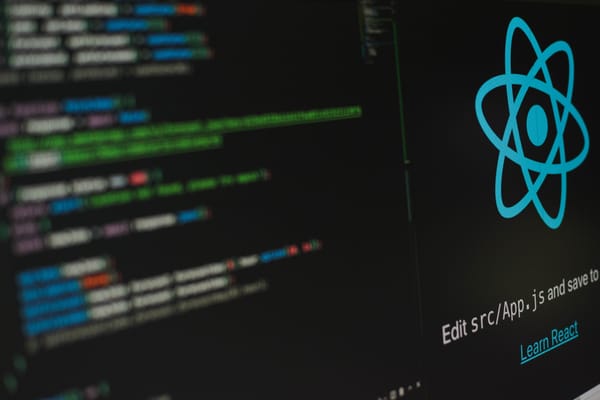
react
Explores how to implement React Server-Side Rendering (SSR) in a serverless way on AWS using a lightweight framework.

coding
There are many different ways to provide styling for React components, such as importing plain CSS, using styled components, JS-in-CSS or CSS Modules. These all have various advantages and disadvantages. To me, it seems CSS Modules provide the best solution overall for beginner to intermediate use. We can use the

aws
Next.js 12 has been released a few months ago. It is a major update to the Next.js framework that includes a lot of new features and improvements. Goldstack provides two templates based on Next.js: Next.js Template for building vanilla Next.js applications Next.js + Bootstrap Template

aws
I've written a couple of posts about how to set up JavaScript and TypeScript Monorepos over the past three years (#1, #2, #3, #4, #5, #6, #7), and I kind of thought I had it all figured out - but I didn't. It turned out that

aws
Next.js 11 includes an exciting new feature for dynamically optimising images using the tag. Unfortunately, this new feature does not play nicely with exporting a static version of the Next.js app using yarn next export by its very design. This is not great for serverless deployments, which often

bootstrap
Next.js is an open-source framework for React that aspires to reduce the amount of boilerplate code required for developing React applications. Key features that Next.js provides out of the box are: * Routing * Code Splitting * Server side rendering I recently developed a small example application with Next.js and

open-source
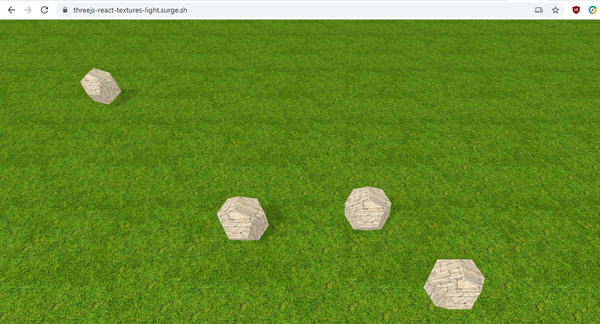
In my previous three posts, I have developed a simple WebGL application using react-three-fiber and three.js. In this post, I am adding texture loading and proper lighting to the application. For reference, here the links to the previous versions of the app: * Version 1: Just being able to drag

open-source
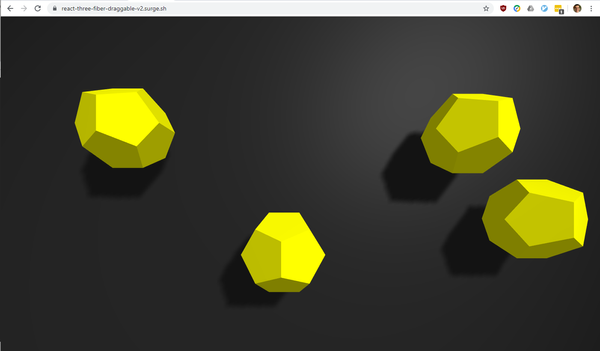
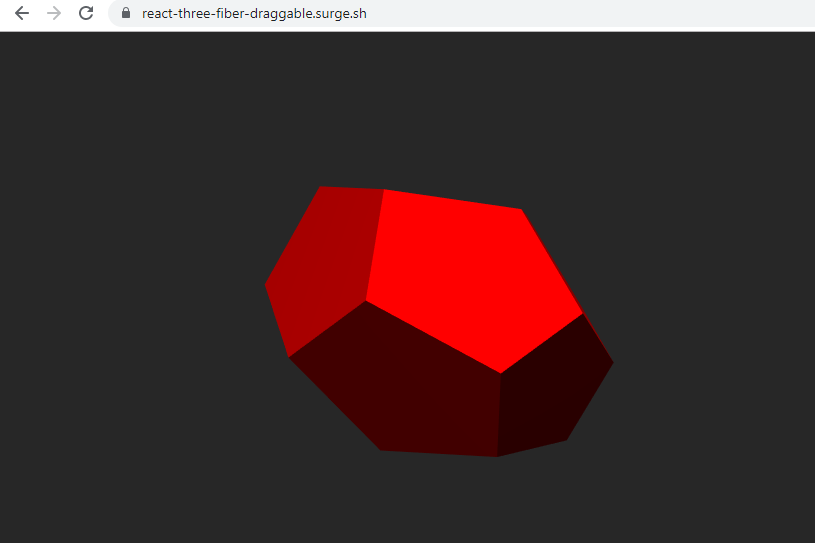
Following up from my article published a few days ago, I have now extended and improved the simple WebGL application that I originally developed using Three.js and react-three-fiber. Version 1 of the application allowed dragging a simple shape around on the screen: App: https://react-three-fiber-draggable.surge.sh/ Source Code:

open-source
I recently became interested how to render 3D graphics in the browser. I think WebGL is an extremely powerful technology and may one day become an important way of rendering content on the web. There are various frameworks and tools available to use WebGL such as Babylon.js and three.

functional-programming
I always had the feeling that React is just a bit to complex, a bit to 'heavy' to be a truely elegant solution to the problem of building complex user interfaces in JavaScript. Two issues, for instance, are the general project setup, exemplified by the need to have

graphql
Following the GraphQL Apollo Starter Kit (Lerna, Node.js), I wanted to dig deeper into developing a monorepo for a GraphQL/React client-server application. Unfortunately, things are not as easy as I thought at first. Chiefly the create-react-app template does not appear to work very well with monorepos and local